Sale Slide

by
Marble IT
About
The Challenge
Disclaimer: if you are just looking to see images of the completed product, scroll to the bottom.
Marble IT has input a lot more than sheer technical knowledge into the Sale Slide project. When we were first approached by the Client with the idea, we immediatelly liked it and decided to help build solutions for it.
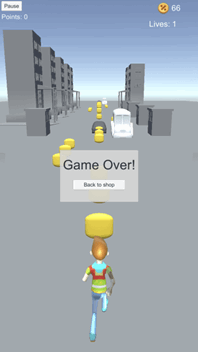
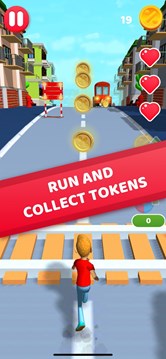
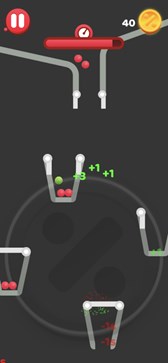
The idea was to make an endless runner game, but with a twist: real retail Stores exist in the game world, and player is able to get dicounts for them, and later use them in real life! Also, the Player is able to play multiple mini games, and earn coins, which are later used for purchasing of coupons and discounts for the real stores. After winning a coupon, player gets a code for it, and Stores have access to Web Application in which they can validate the players' code, and offer them discount.
So the concept was there...But not everything was that simple in the beginning. A lot of the things were not defined, business wise and game wise. So we took a deep dive, and started defining challenges, step by step.Few of the challenges were:
• Designing a catchy game, that follows F2P standards, but still manages to diversify itself by taking the fresh approach
• Development of the game mechanics and systems
• Finding the right system for introduction of Stores which would offer discounts for Players
• Designing multiple layers of User Layers in the API to handle Stores, Store Editors, Players, Administrators
• Creating the architecture of the whole back end, and implementing it
• Creating the CMS which would allow the Administrator to handle Sponsors, new Stores and Discounts
Giving an option for Store Editors to validate the Coupons and Discounts Player would win in their stores
These were only some of the challenges found at the start of the project. Many more appeared during the 6 months development cycle of the project. But we took it step by step, discussing solutions, deciding the best ones, and then implementing them.
So, how did we solve some of the challenges?
The Solutions
First we needed to create a killer team. So Marble IT provided next positions:
• Unity Game Developer
• Back End Developer
• Front End Developer
• Project Manager
• UI/UX Designer
Together with the Client, we hired some external associates to help development:
• Game Designer
• 3D Modellar
• Sound Engineer
So, now we were do to some work! And for more clarity, we'll separate the whole development in 3 phases: Starting the engines, Full steam develpment and Finishing up.
Starting the engines
The first 1-2 months Game Designer was working closely with UI/UX Designer on creating all the game systems and Players behaviour inside the game. During that time, our Unity Game Dev had been developing the main mechanic and all the relevant systems inside the game. Back End developer was setting up the architecture and writing API in Node.js. 3D Modellar was creating first drafts of the art style and Player models. Everyone was working on their parts, and PO and Project Manager were handling the communication and aligning everyone.
Full steam development
So, Game Designer has finished everything and API is mostly done. Game Developer is flying all around: implementing new features, mini games, adding newly provided models, fixing bugs that come up, calling API endpoints...just endless streams of tasks. Front End Developer has joined the team, and started creating the CMS, communicating regularly with Back End Developer and Project Manager. UI Art is improving, and the game is getting better from day to day.
Finishing UP
So, almost everything is done, and it's time to test! We gathered a test group, implemented Analytics in the game in order to get as much feedback as we can, and started testing. Game Developer is now polishing mechanics, fixing bugs and optimizing the game for all range of mobile devices, along with implementing some of the feedback we're getting from Players. Back End and Front End developers are almost done, just patching up some minor bugs. Modellar is improving some of the models, and Sound Engineer had joined the Team, and sent over some SFXs and Music.
Conclusion
So, after delivering the finished product, it's up to Client to do the selling part of the project. And Marble IT is helping with approaches, decisions and advices on mobile game marketing, user aqusition and retention.The game is not yet released, but the arrengements and partnerships are being developed behind the scenes.We're looking forward to seeing how the game does on the market! And we're standing by, ready to take on new challenges, improvements and features, once the game is out.